The default WordPress navigation menu, which is styled up by your theme, allows you to use pages, posts, categories and URLs as menu items. This means you are rather limited as to what you can customize in the menu – one of the central parts of your site that helps you get the most out of your online presence.
For different types of sites this might mean different things: worse product presentation for ecommerce stores, fewer chances to better highlight top posts for blogs and magazines, etc.
This is when mega menu plugins for WordPress come into play.
Not only can they add more diverse content types to your submenus, these megamenu plugins are also quite handy for making small customization tweaks in the main menu. For example, adding custom badges and tags, changing background colors, etc.
The whole thing with a mega menu is to give you more freedom as to what your menu can contain and how it can look.
So in this post, we’re going through the process of creating a WP navigation menu with the Stratum Mega Menu addon for Elementor, our brand-new plugin WordPress mega menu plugin for creating a content-rich menu using Elementor widgets and advanced customization tools.
Although we distribute this WordPress megamenu plugin under the Stratum name (Stratum is a collection of extra free widgets for Elementor), the Mega Menu addon works without Stratum. By relation to Stratum, we mean it’s our lineup’s branch of solutions for Elementor.
So, to build a mega menu in WordPress, only the core Elementor plugin and the Stratum Mega Menu addon are required.
WordPress Mega Menu addon by Stratum: what’s in it for you?

Well, pretty much like any other megamenu WordPress Elementor addon, this one opens up many opportunities as to ‘hacking’ into your default WordPress menu.
In particular, the plugin helps you:
- Display any Elementor widget with your content in submenus, including in columnized layouts
- Add custom tags and icons to the top-level menu
- Change the visual styling of your top-level menu and submenus
- Create both vertical and horizontal navigation menus
- Tweak the responsive menu for mobile devices
- Make your submenu appear with different animation effects.
Now let’s see how it works in the real-life examples and go through our WordPress mega menu tutorial.
Step 1. Create or select a menu
First off, install and activate the Stratum Mega Menu plugin.
Since it’s a premium solution, it’ll cost you at least $29; at the same time, the Mega Menu plugin free download is possible for the MotoPress Club members.
To start working with the plugin, Elementor must be already installed and activated.
There is a short mega menu tutorial that you can always have at hand: head to Dashboard > Appearance > Mega Menu to see it.
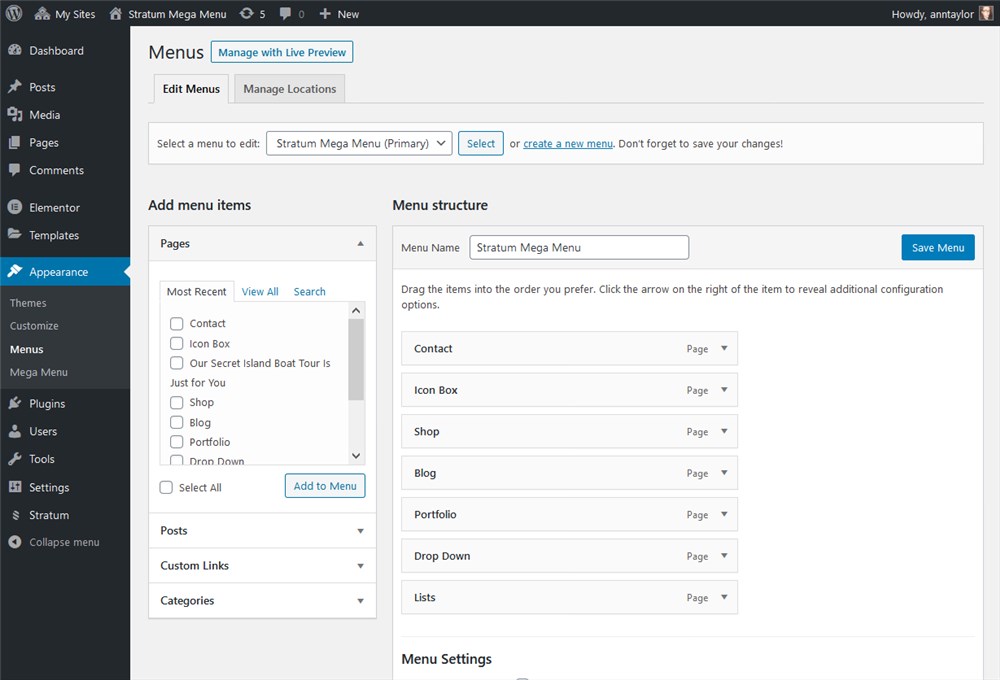
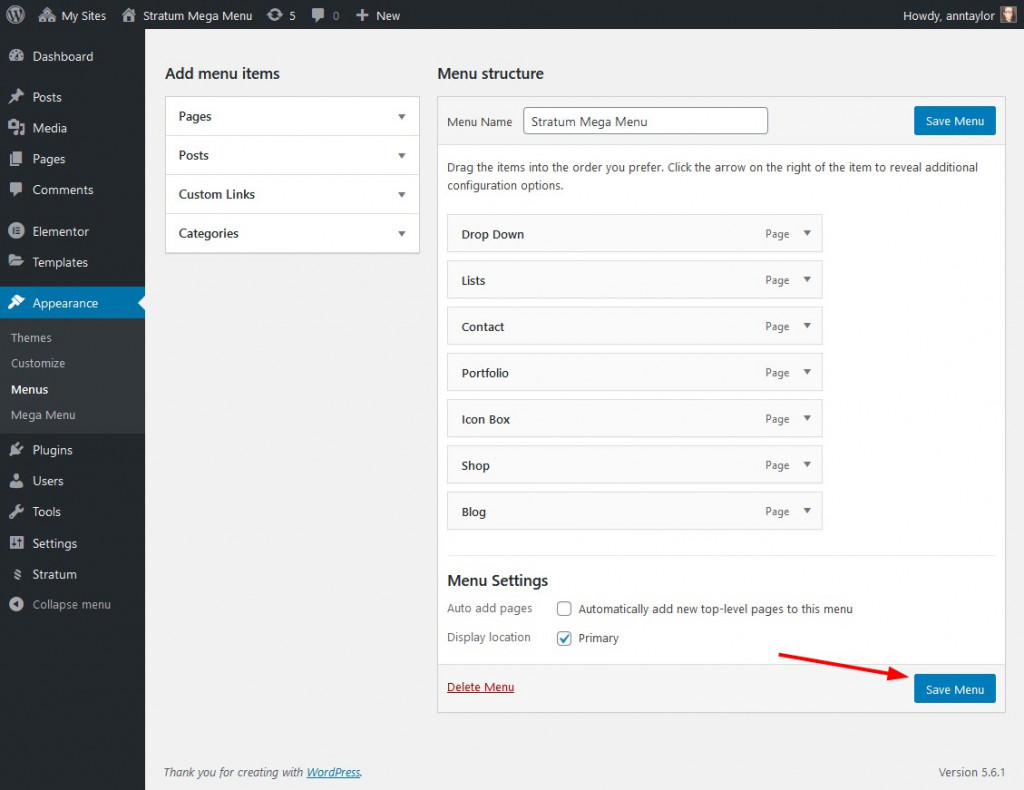
The first step of this tutorial asks you to go to your Dashboard > Appearance > Menus.
In Menu, you need to select the current menu (in case you have a working site and menu) or build a new one using default WordPress tools, that is, by adding menu items. Make sure to remember the name of your menu!

Step 2. Customize your top-level Elementor menu
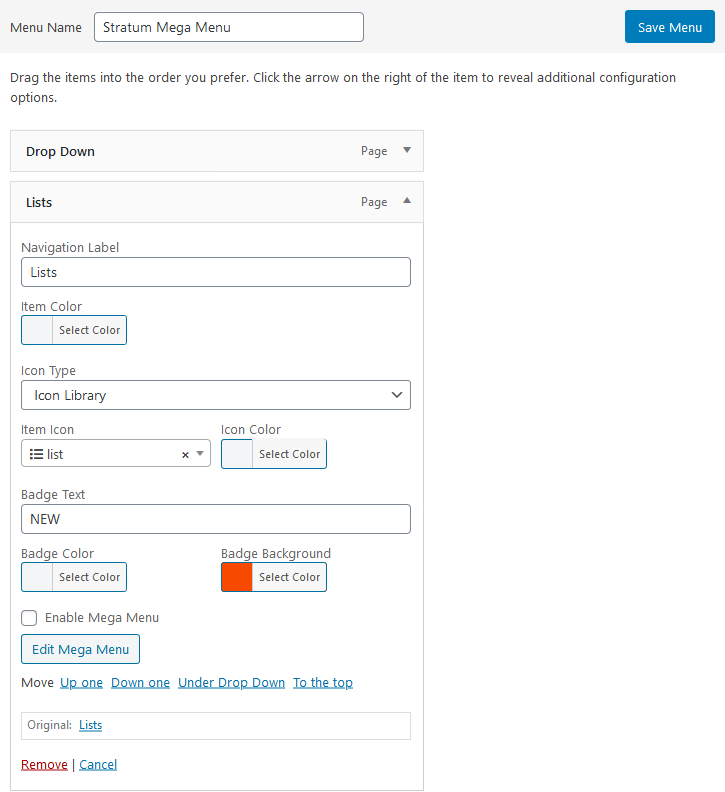
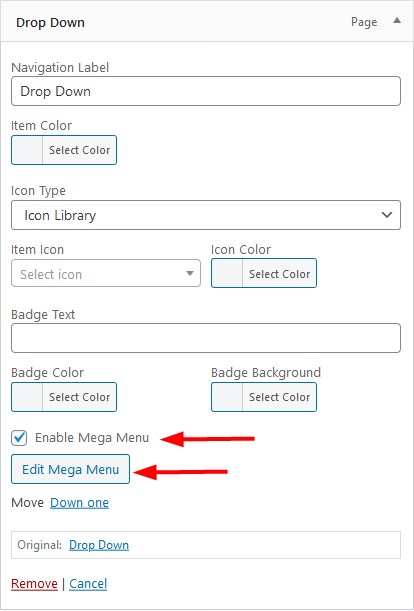
For each menu item, you’ll see the ability to add icons and badges.
Icons
As for icons, you can either upload your custom SVG icons or choose one from the library. You’ll be able to set an icon color as well.
![]()
Badges
For badges, it’s easy to add your custom text, apply text and background colors.

Of course, you may not add any of those if you are looking to improve only submenus.
Step 3. Create mega menus for the chosen menu items
If you want to build a content-rich drop-down menu, make sure to click on the Enable Mega Menu box and click the Edit Mega Menu button:

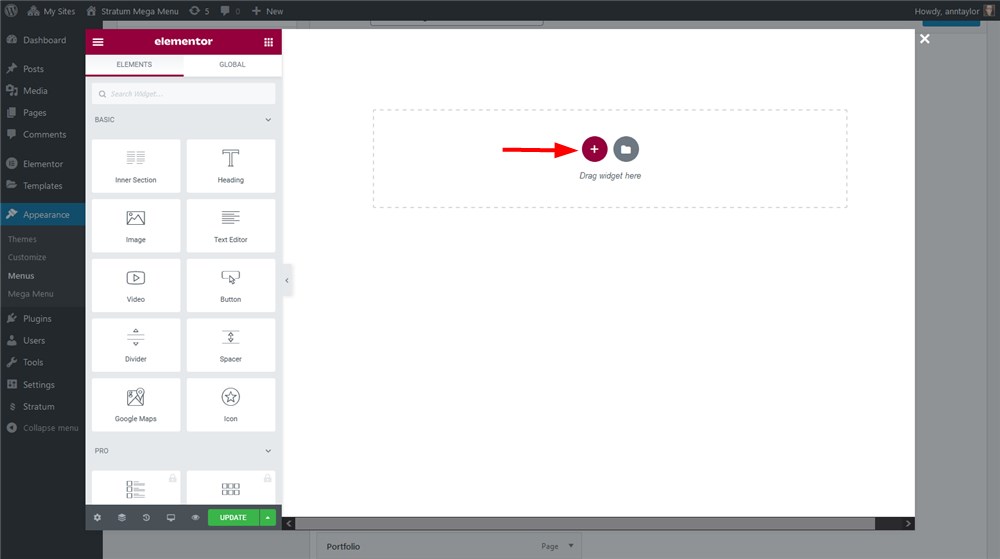
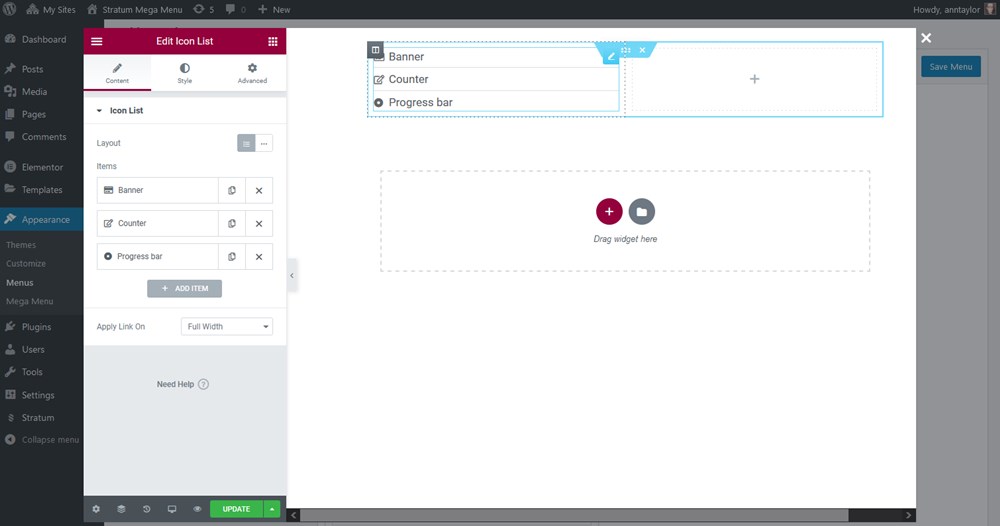
The default Elementor visual builder interface will open. Here you’ll be able to create a submenu for the menu item you chose.
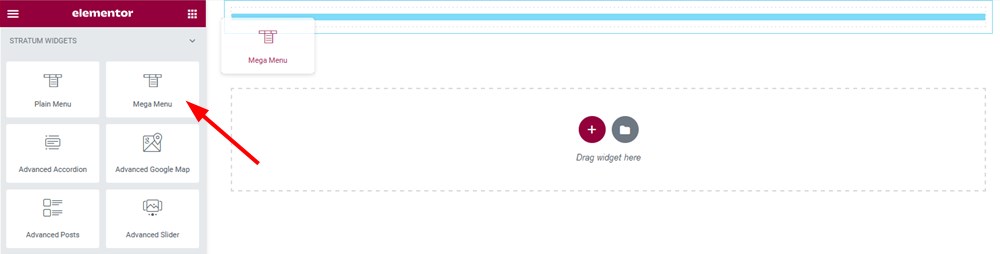
- Start with adding a section.

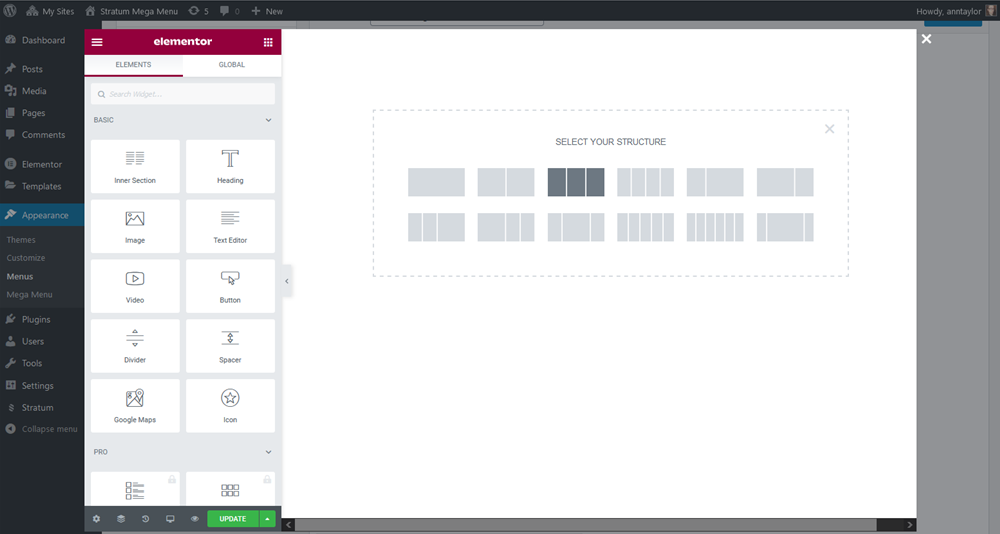
2. Organize columns (if needed). For example, you might need columns if you want to showcase many items/pages/products/images in the submenu.

3. Apply the needed background color (if needed).
4. Add the needed Elementor widgets into the columns/column and customize the look of those widgets via Elementor’s style tab.

Each widget has its own styling settings depending on its type.
You can create a mega menu with Elementor for any menu item you choose – as well design it and style the way you want.
Once done, update the page in Elementor > get back to the Menu in WordPress > Save menu.

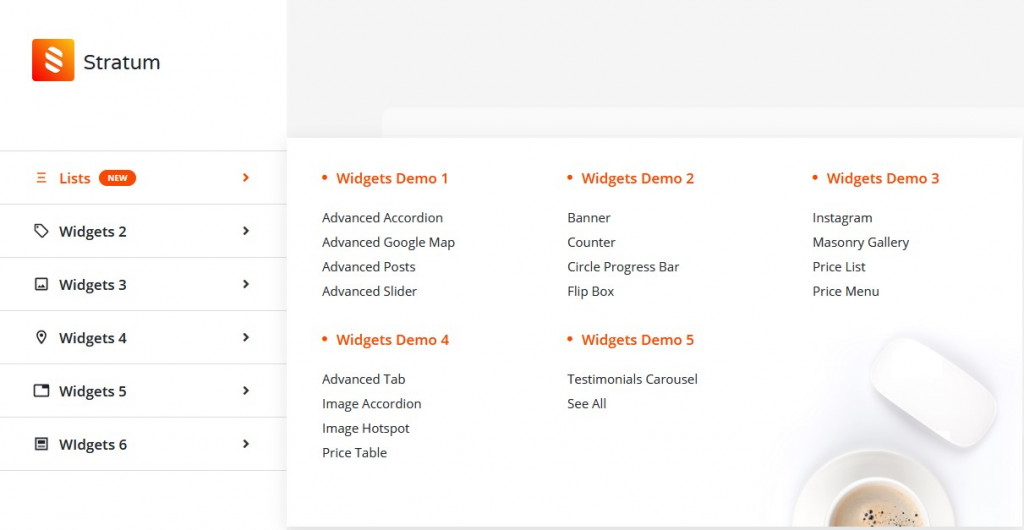
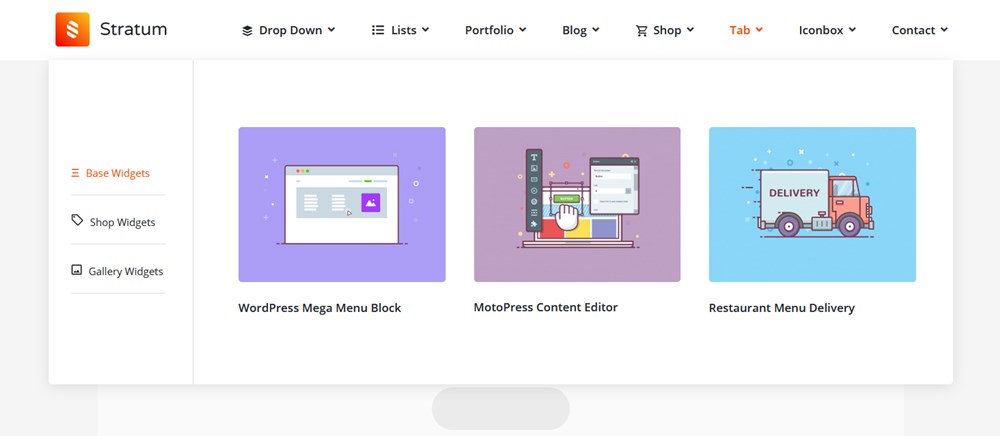
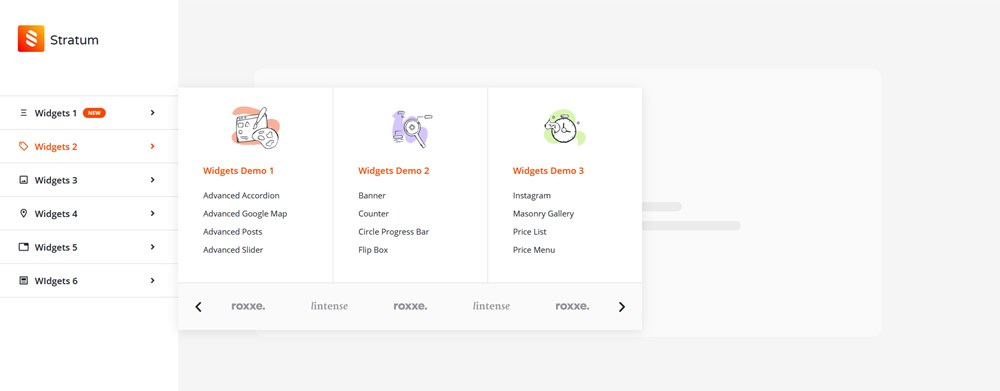
For example, let’s go through a few examples we created with the Stratum’s mega menu plugin for the demo purposes. There are different Elementor widgets and columns used in the submenu:
- One-columned submenu: the Icon list widget with adjusted icons and links:
![]()
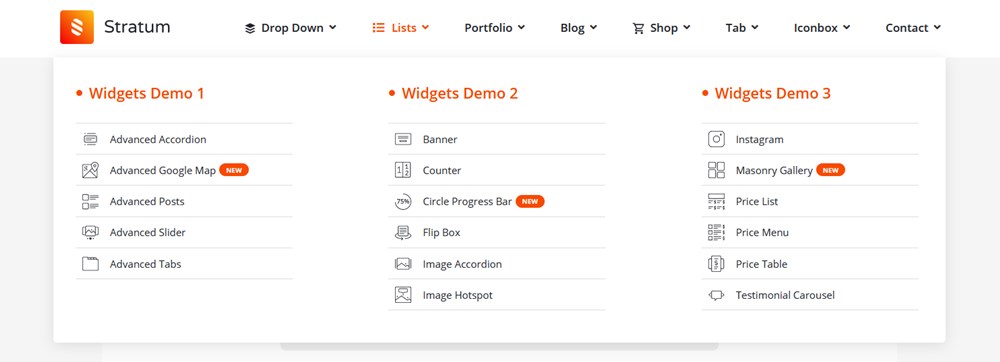
And a three-column layout with a few more adjustments:

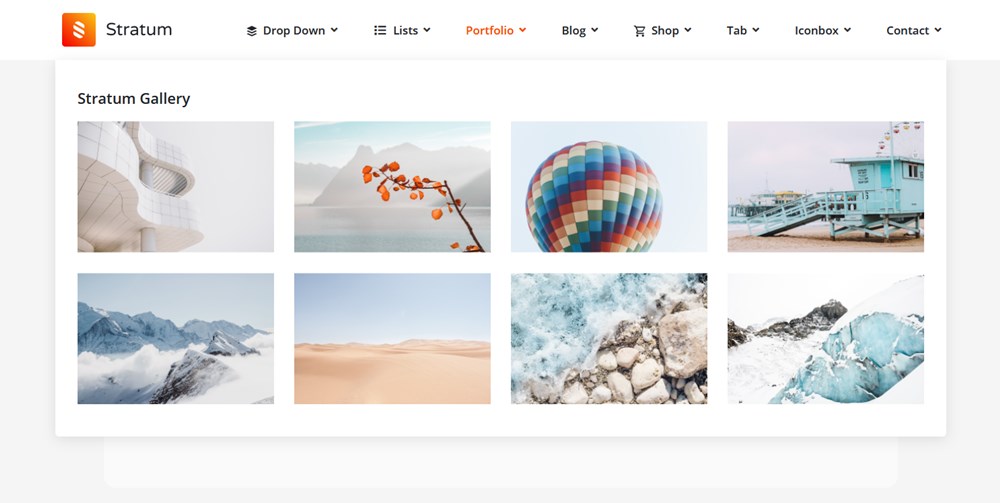
- A gallery widget:

With the Stratum’s Masonry gallery widget, you can give your galleries a truly fancy and nifty look.
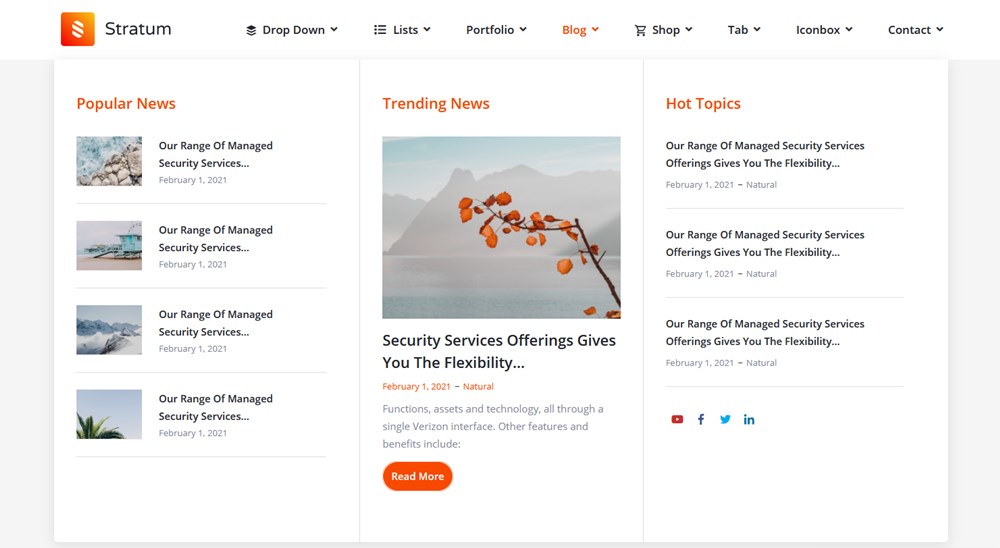
- Blog posts in submenus powered by different layouts and meta information output:

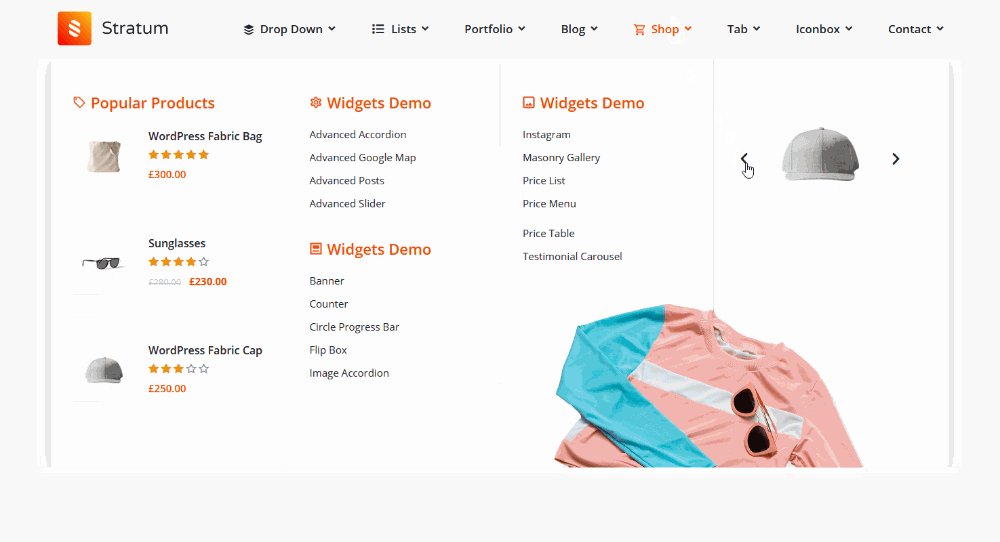
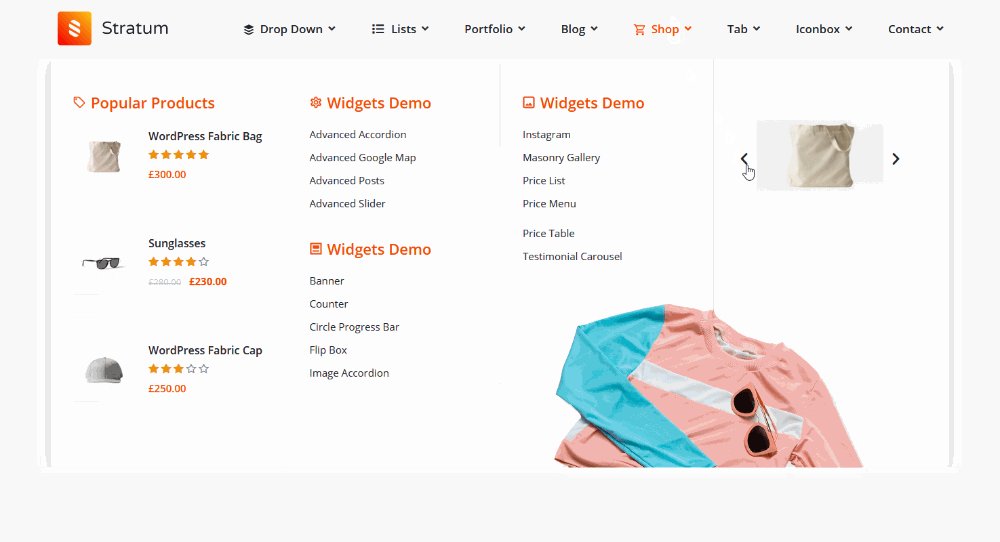
- Shop items and product presentation powered by WooCommerce widgets as well slider widgets:

You can see more examples in the WordPress Megamenu demo.
On this stage, the look of your menu depends on how creative you can get with Elementor and what widgets you have access to.
Step 4. Replace the default theme menu with a WordPress megamenu
How to add a menu in Elementor?
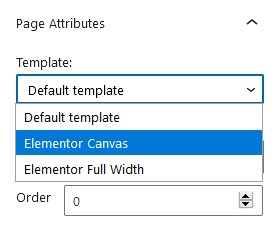
To use the WordPress megamenu you created instead of the default one provided by your WordPress theme, you need to hide the latter. One of the easiest ways to do that is to use an Elementor canvas template that doesn’t use a menu:
After choosing the needed template in the ‘Page attributes’ menu, open the Elementor editor and add a mega menu you created to the page:

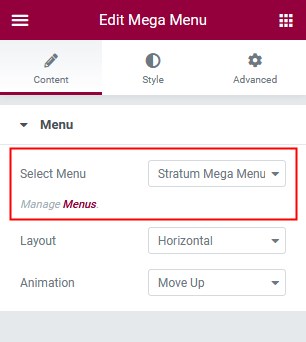
Then select the menu you created:

Also, choose whether you want it to be vertical or horizontal:
Horizontal

Vertical

You can also apply the default submenu appearance animation effects.
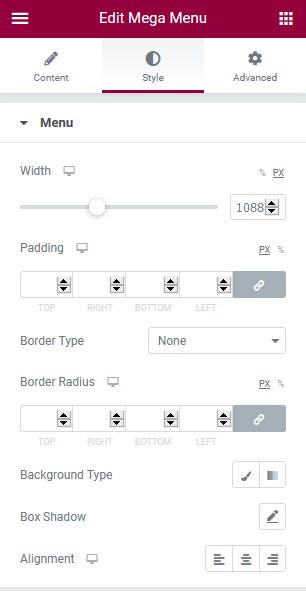
Now you can globally, for the entire menu, customize the styling. The Mega Menu Elementor addon by Stratum is pretty generous here! For example, let’s take a closer look at the Style tab to see what you can alter.
Menu globally
- Width, paddings, borders, background type (classic or gradient)
- Alignments and shadows
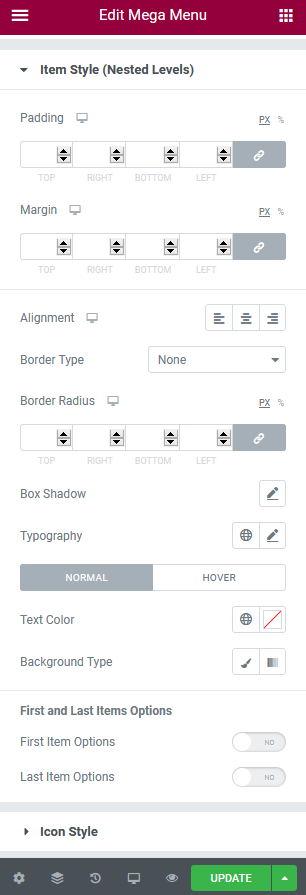
Item style (first level and nested levels)
- You can customize the alignments, add borders and apply the needed box shadow
- Change typography, text color, and more.
Icon and arrow style
- Change the spacing, alignment, size and color.
Badge style (first level and nested levels)
- Customize paddings, margins, box shadow, border type, border radius, typography, background colors, etc.
Dropdown style (first level and nested levels)
- Width options
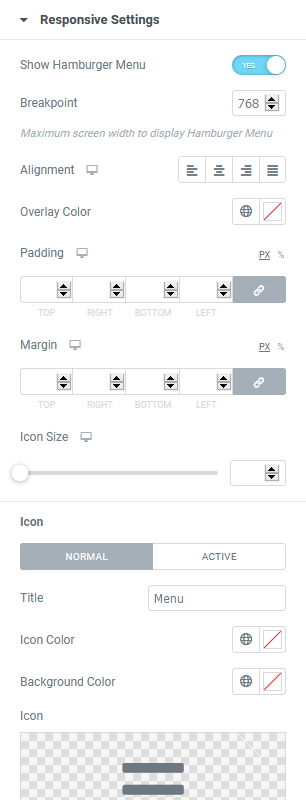
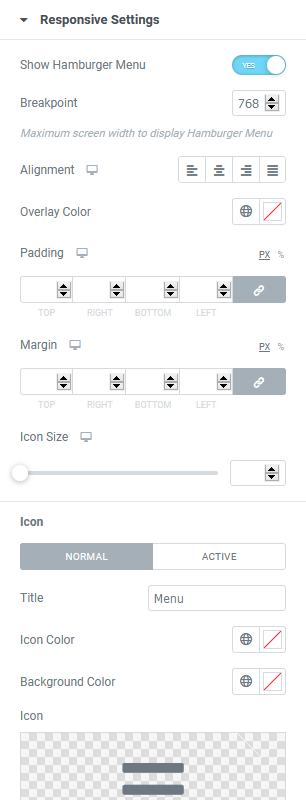
Responsive settings
- Optionally turn on the hamburger menu for mobile devices
- Change the alignment and styling for the menu.
The WP mega menu will be transformed into a handy Elementor hamburger menu on mobile devices:
Once you applied all the needed settings and are satisfied with your menu, simply save the page.
The only hassle of this method is that you’ll need to do one extra procedure – interesting this menu – manually for each page of your site where you want it to appear.
But that also allows you to use different menus on different pages since you can create separate menus. Alternatively, you can create a custom Elementor header with the Elementor’s theme builder and use your custom Elementor menu globally with less effort.
The New WordPress Megamenu plugin for Elementor by Stratum
Don’t lock you down with the default theme menu styling. If you want to create a custom Elementor menu without the need to involve technical experts, the Stratum Mega Menu addon is a must-have solution.
It’s relatively affordable, still very powerful and feature-rich. It provides unlimited customization features for literally every part of your menu, helps you improve a top-level navigation menu and build fantastic submenus presenting any content in the best light.
The post How To Build a WordPress Mega Menu with Elementor and Stratum appeared first on MotoPress.