If you want to create a table in WordPress, you don’t even need any extra WordPress table plugins. Only in case you are on the Gutenberg block-based editor, though. Gutenberg offers a dedicated WordPress table block with some basic functionalities that should suffice for building many types of tables.
It was not that easy to create a responsive functional table in the Classic Editor – so if you still haven’t ditched the latter, it’s a great chance to start building your WordPress site in a more comfortable way with Gutenberg.
Let’s get to the point and assess the features of the table Gutenberg block.
The pros:

- Suitable for comparison and general data presentation tables
- Easy to add without needing to install extra plugins
- Native WordPress editing experiences
- A few table styles
- Distinguishing table header and footer.
The drawbacks:
- Limited table options (e.g. you can’t merge/split cells)
- Limited styling options (colors, fonts)
- Hard to scale to more advanced tables.
How to create a table in Gutenberg WordPress
Gutenberg version 5.4.2
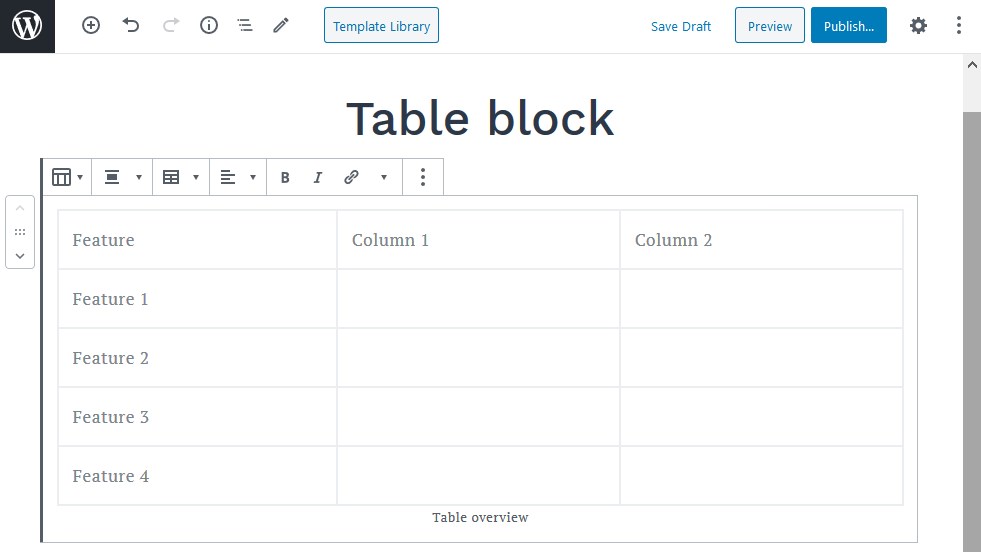
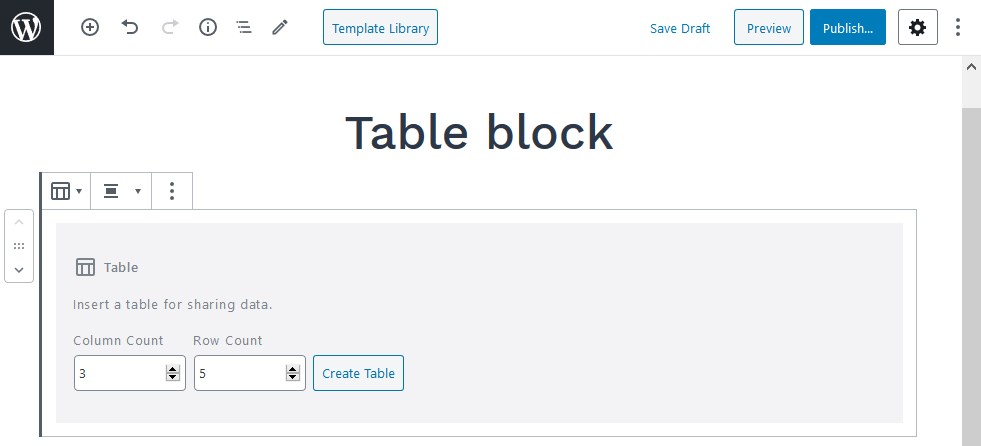
First of all, add the Table block to the page:

It will ask you to choose the number of rows and columns – don’t worry, you can update them later.
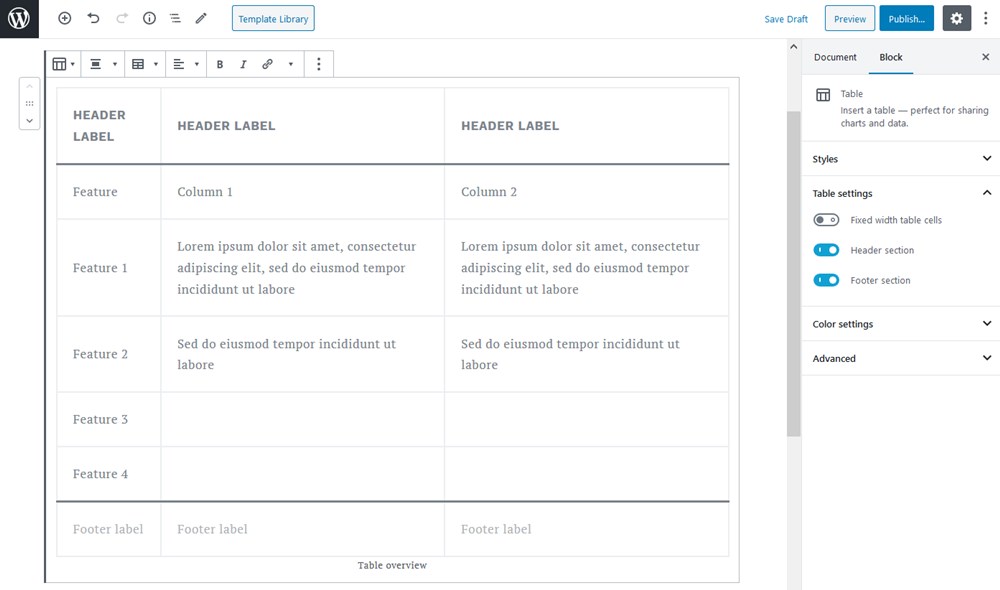
WordPress Table settings
Here are a few settings you can start with (editable via the right-hand block panel) –
- Fixed width cells (if turned off, browsers usually use the automatic table layout algorithm)
- Optional header and footer.
For example, let’s turn on the header and footer sections – two bold sections that definitely improve the look of the table will appear:

You may find them helpful depending on what type of table you need to build.
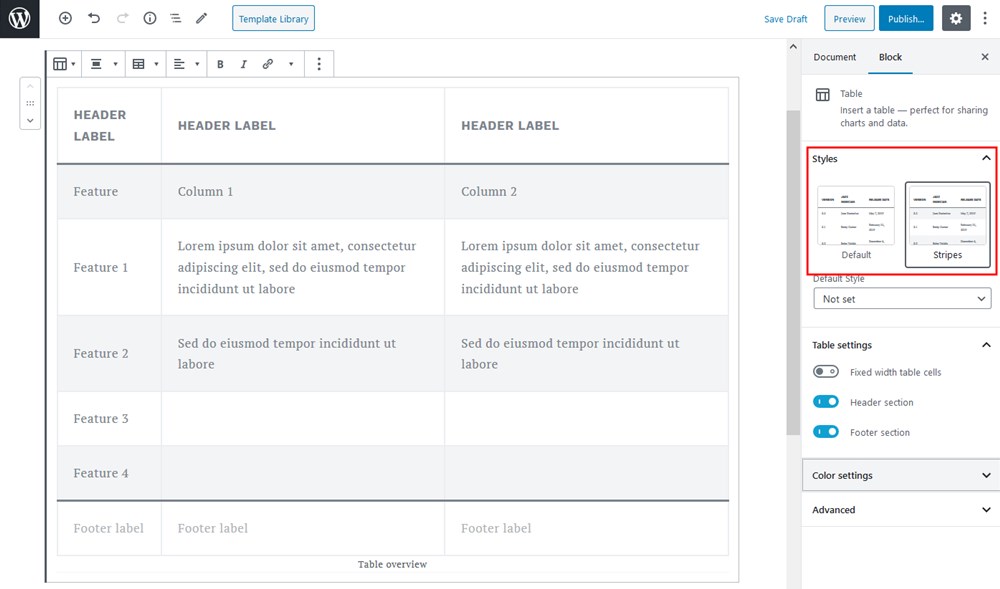
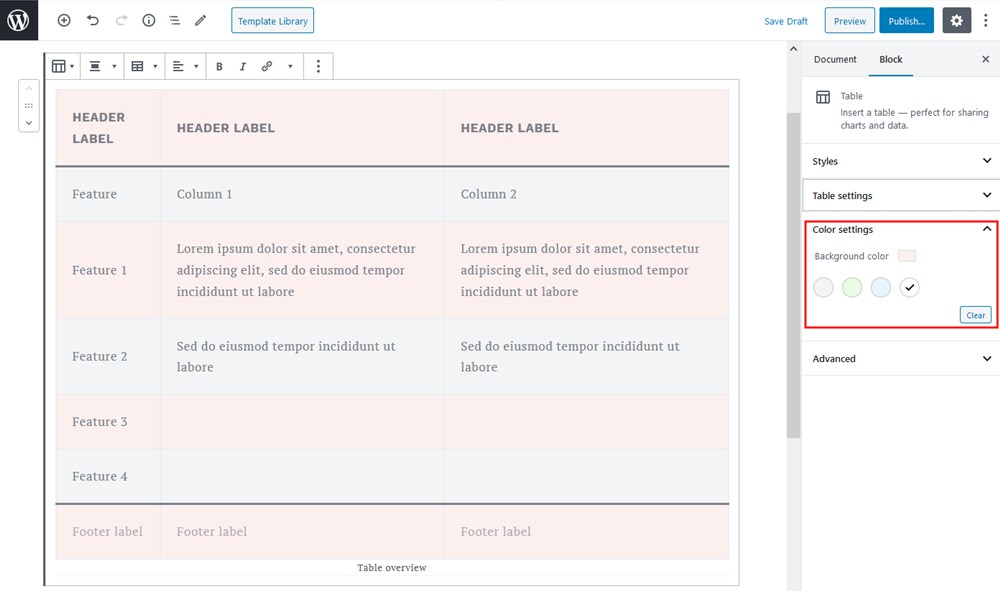
WordPress Table styles
There are two styles – default (just like in our previous examples – inherited from your WP theme) and stripped.
Opting for the “Stripes” style, you’ll be able to add more visual hierarchy and create better comparison tables:

A color palette for the background colors is limited: there are just a few colors you can apply.

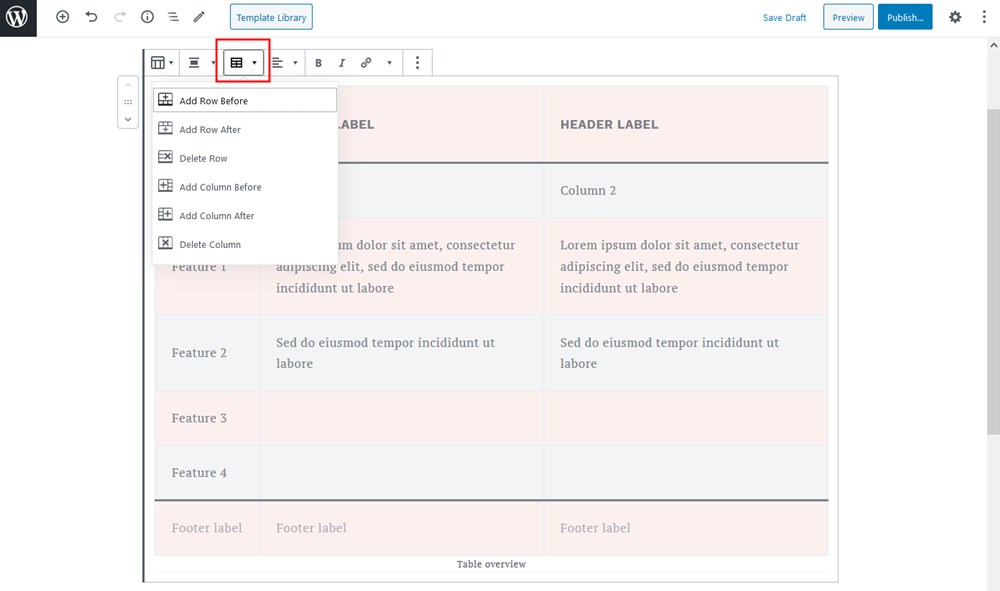
Row and column settings
You can easily manipulate rows and columns, e.g. add and delete them where needed.

If you are, however, looking for more table options in Gutenberg, you might want to download free Getwid Gutenberg blocks. The addon comes with the Advanced Table block, which, among other features, allows you to merge cells, customize cell backgrounds with any color, tweak styling for borders and more. It’s completely free so you can use it without limitations.
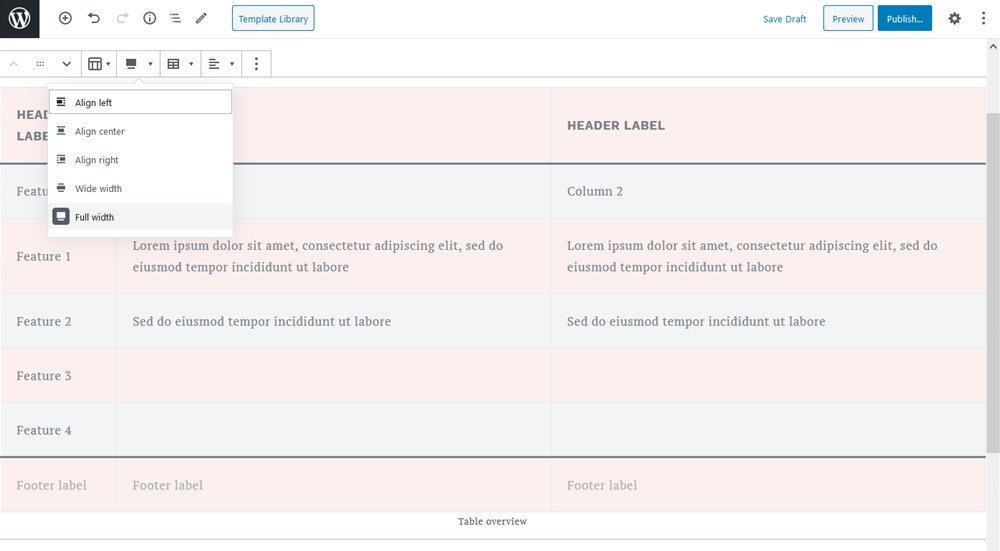
If your WordPress theme supports different layouts widths, you can make your tables full-width as well (it will span the whole screen). My Getwid Base theme supports it so I can make the table full-width easily:

Conclusion: How to create tables in WordPress
Gutenberg fast-tracked all sorts of customization in WordPress, including such complex things as tables. Now you can with almost no effort create responsive tables with the default Gutenberg table block or install extra table blocks like Getwid for more advanced settings. What is your favorite way to build tables in WordPress?
The post How to Create a Table in WordPress (Gutenberg) appeared first on MotoPress.