It took a little bit more time than we initially planned, but the Content Editor 3.0 has finally arrived! There are no revolutionary changes, but I hope that jumping to the updated WordPress Page builder will get you a much larger performance bump, a more intuitive user interface and more automation options.
Backup your website before updating the plugin as you are going to work with a completely new thing!
Now let’s get started.
The new WordPress Page Builder UI
First off, we understand that a user interface is a critical part of working with the tool. It’s almost everything for your productivity. So, we’ve freshened up the UI after handling lots of design variants!
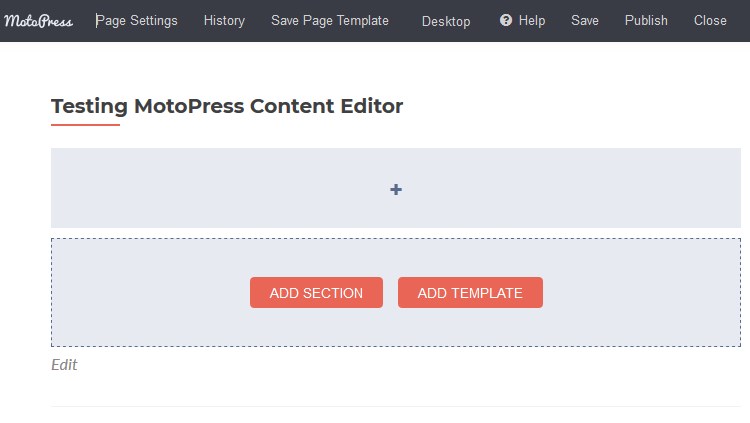
There is no “Add” button in a new interface, but don’t worry! It appears only after you add columns. All settings for individual elements are hidden until you need them. It will provide you with a great destruction-free editing.
It may not seem that intuitive instantly for the experienced MotoPress users, but I believe once you understand the new logic, you’ll love it. Such a new interface makes it possible to make the builder more lean and fast; it enables you to build more structured and professional layouts without extra drag-and-drop efforts.
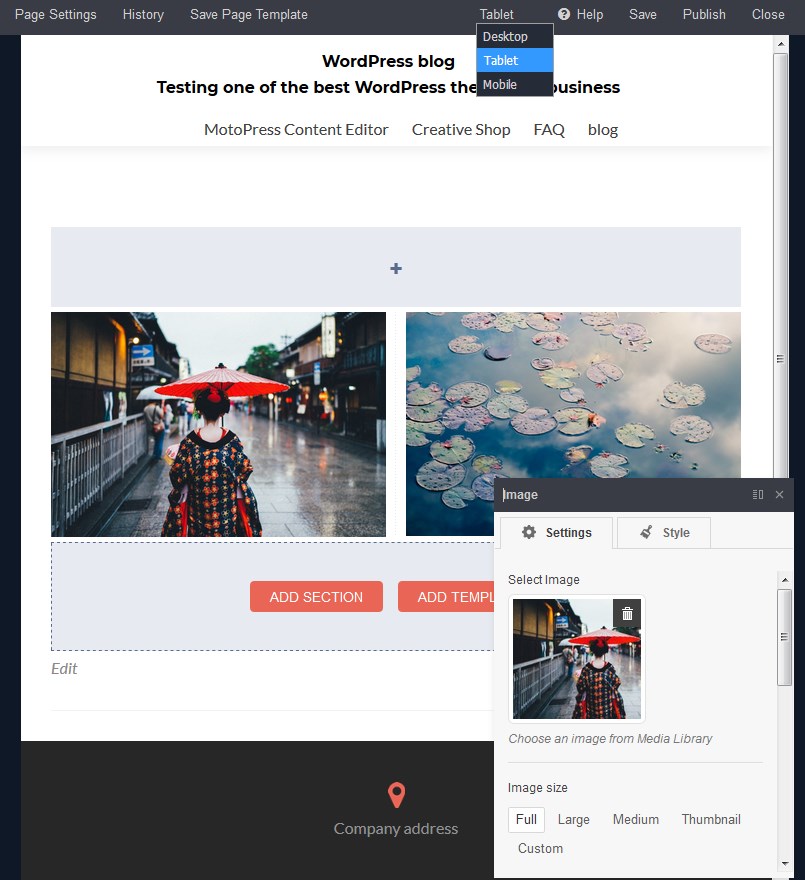
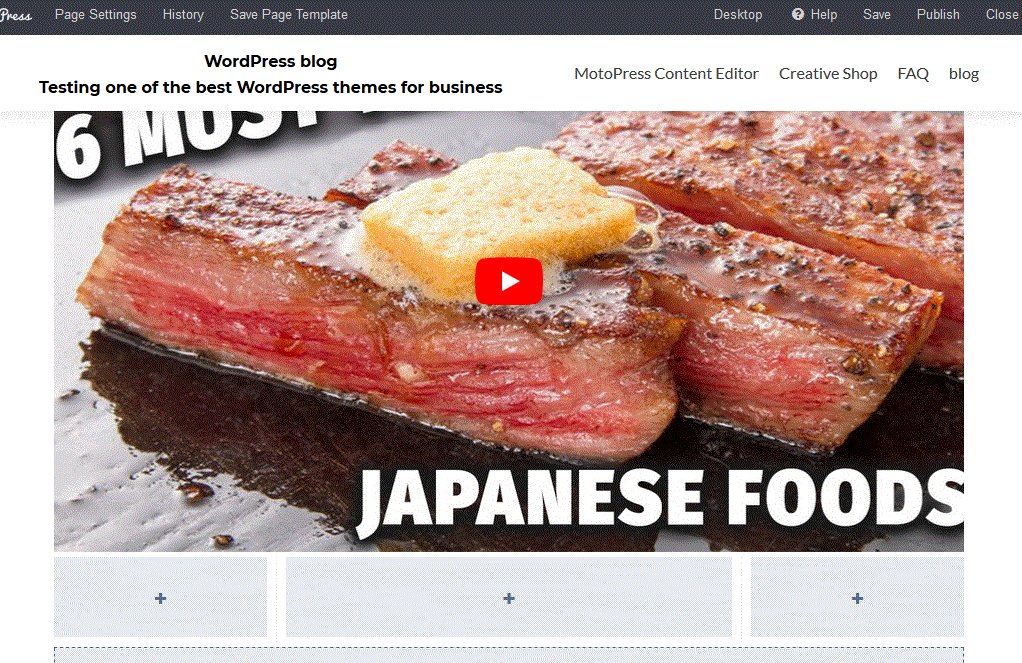
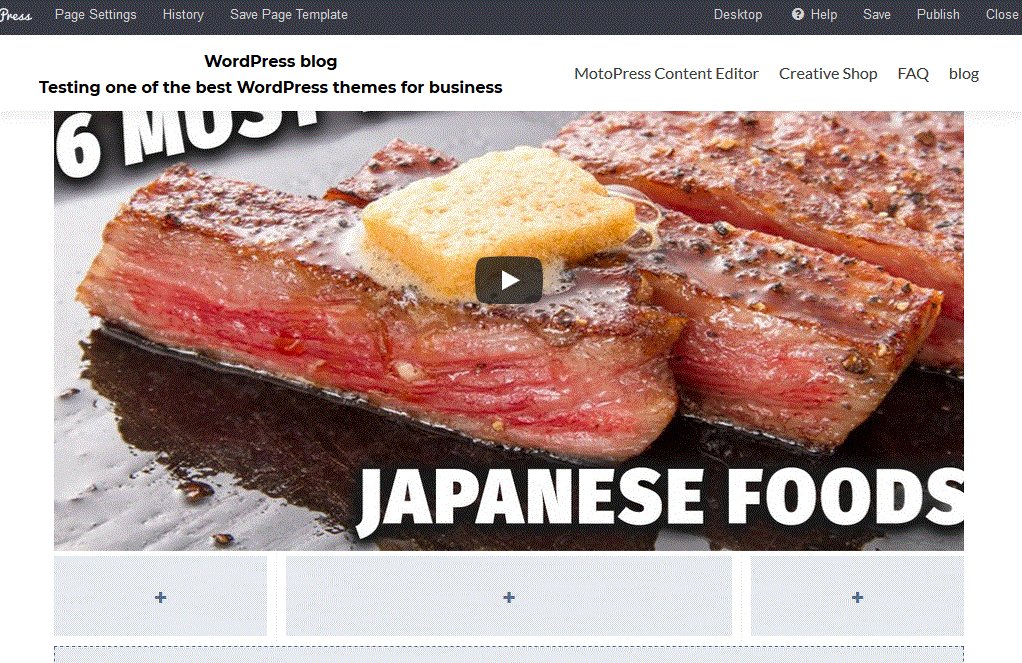
Basically, to add any content element to the page or post, start with “Add section” (for fresh content) or “Add template” (choose from the library of the earlier saved custom built templates).

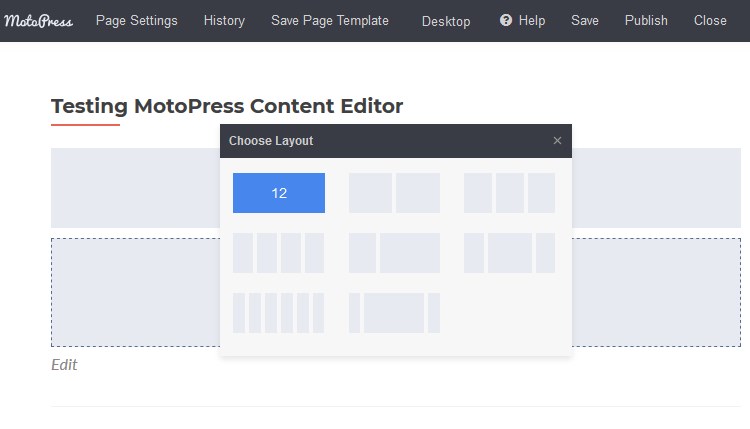
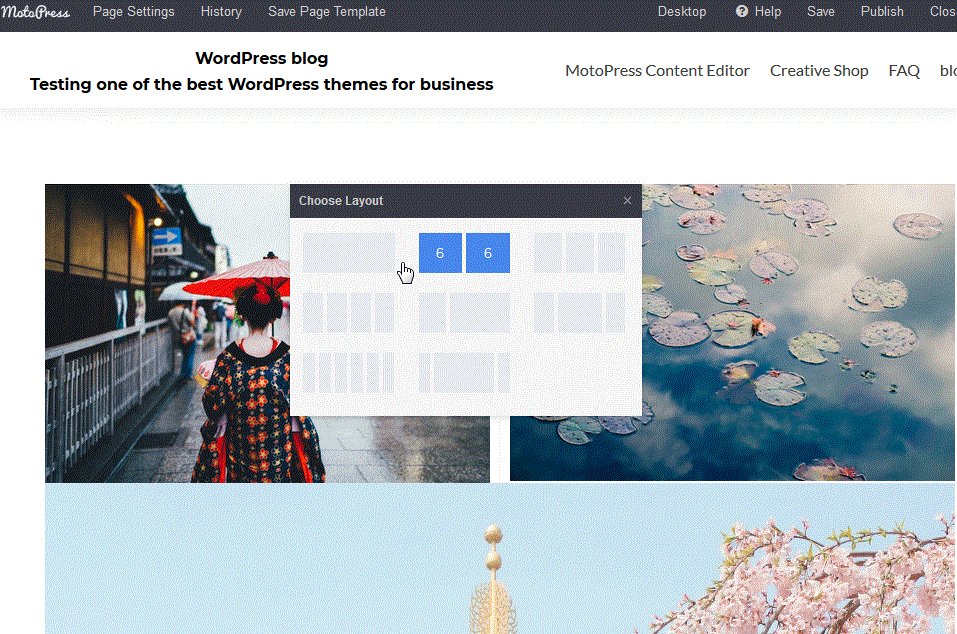
To help you easier deal with columns, you’ll need to start with a layout selector – you can go and choose the layout you are going to work on. Don’t worry, you’ll be able to change a chosen shape of your layout later.

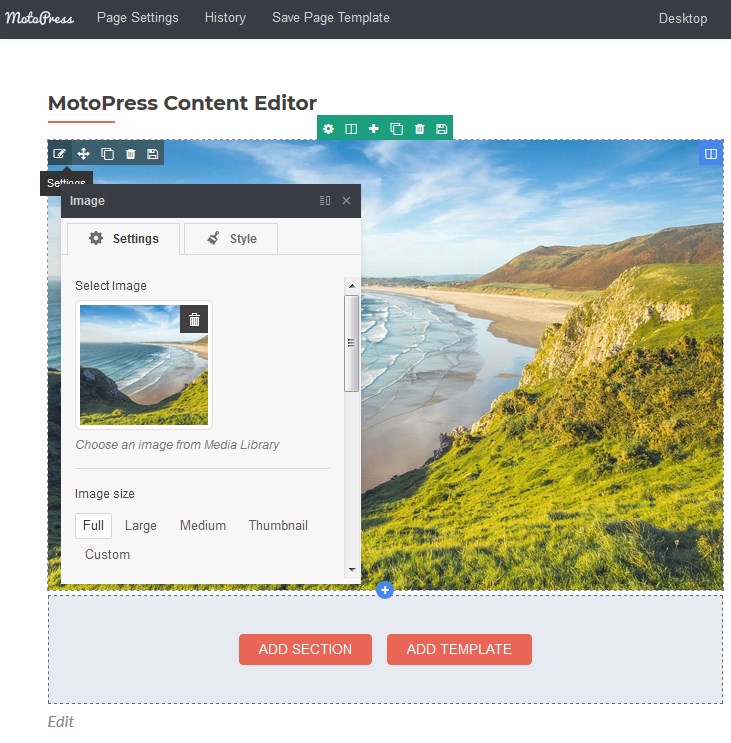
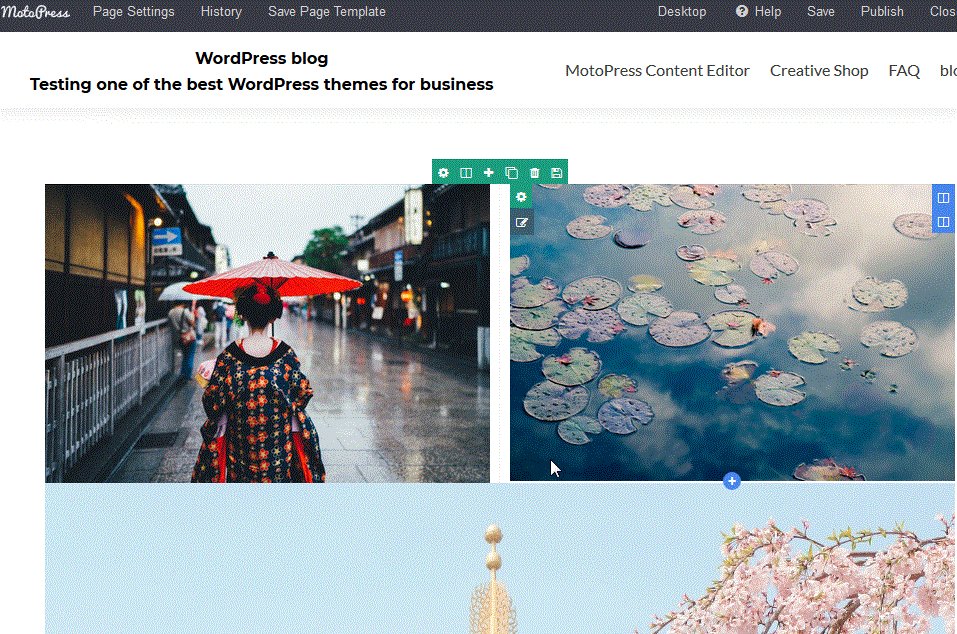
After that, you should simply click the “+” icon to see the list of available content elements. Pretty intuitive, isn’t it?
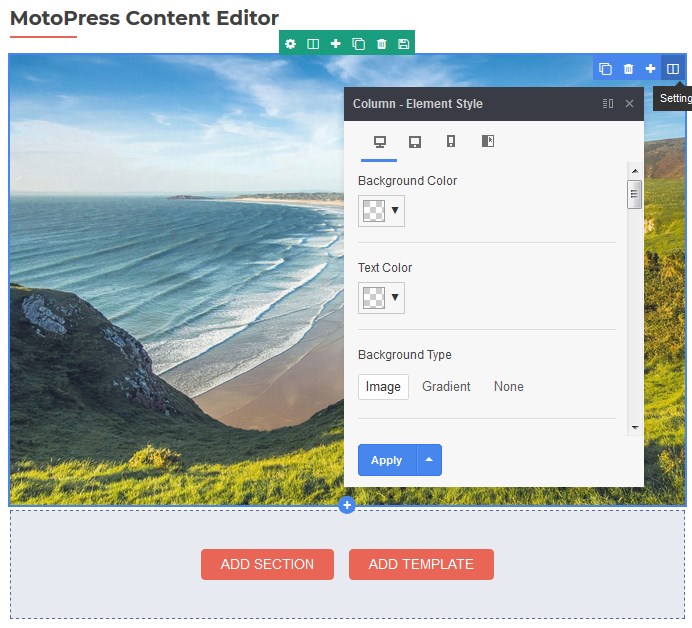
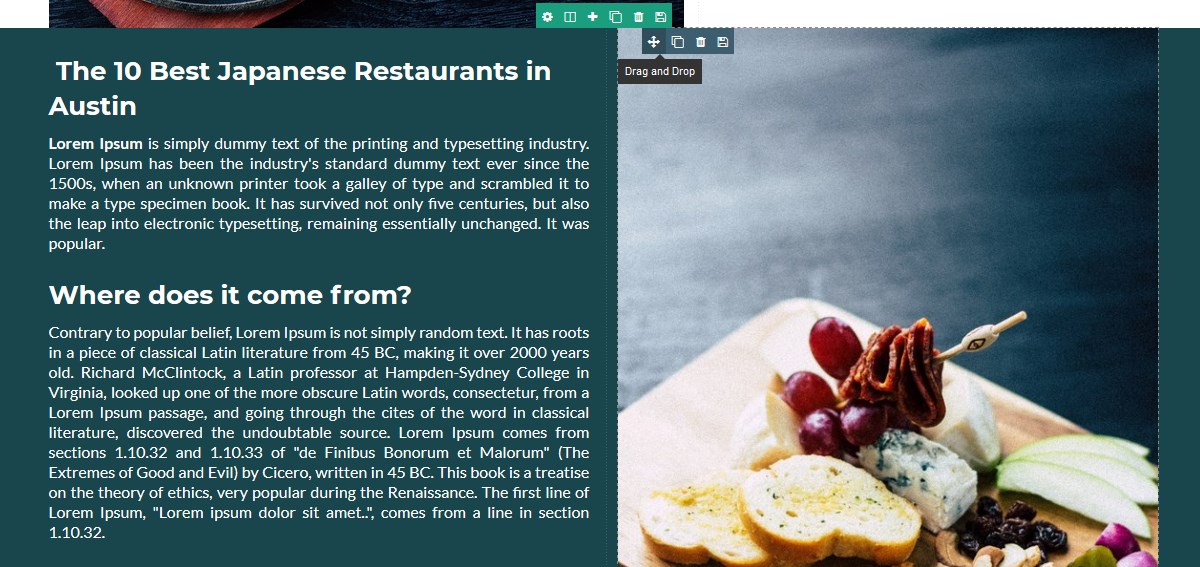
An object styling is the same. But now all individual elements have their controlled properties. Once you’ve added the element, you can style:
- Individual content elements – a gray settings panel

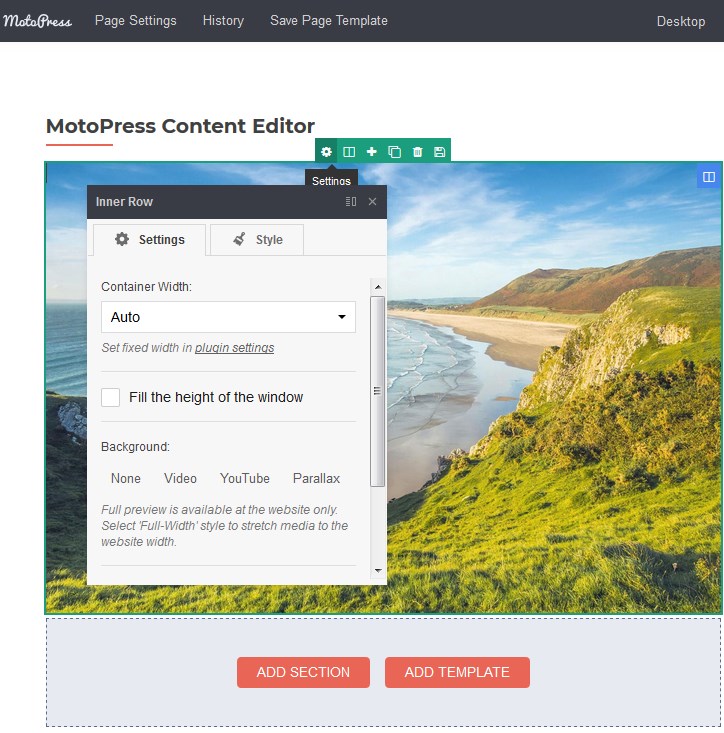
- The row – a green settings panel

- A column – a blue settings panel.

You simply need to hover over the element to see all available settings. From the UX perspective, this way you’ll have a quick and more intuitive access to each element or section.
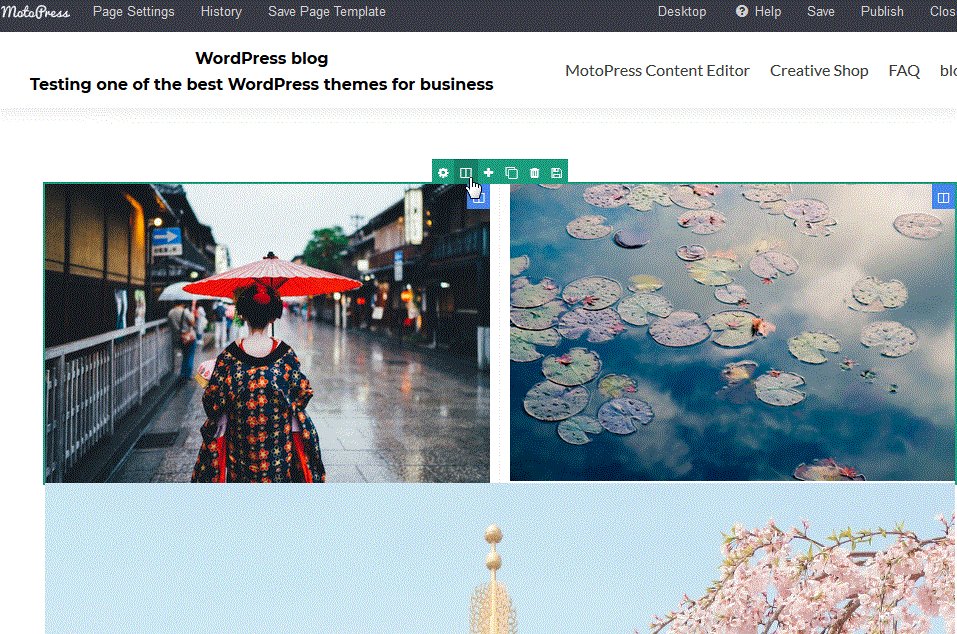
Another useful improvement, which I briefly mentioned, is the ability to reconstruct the already created sections. For example, you can manage columns of the row by changing their structure (e.g. change one-column layout to three-column layout).
- If you increase the number of columns in a row, new columns appear.
- If you reduce the number of columns in a row, you won’t lose any content – it will be moved down.

Managing rows, you can now add extra rows above the already added rows and columns or inside them. This new feature also makes the layout structure more flexible.
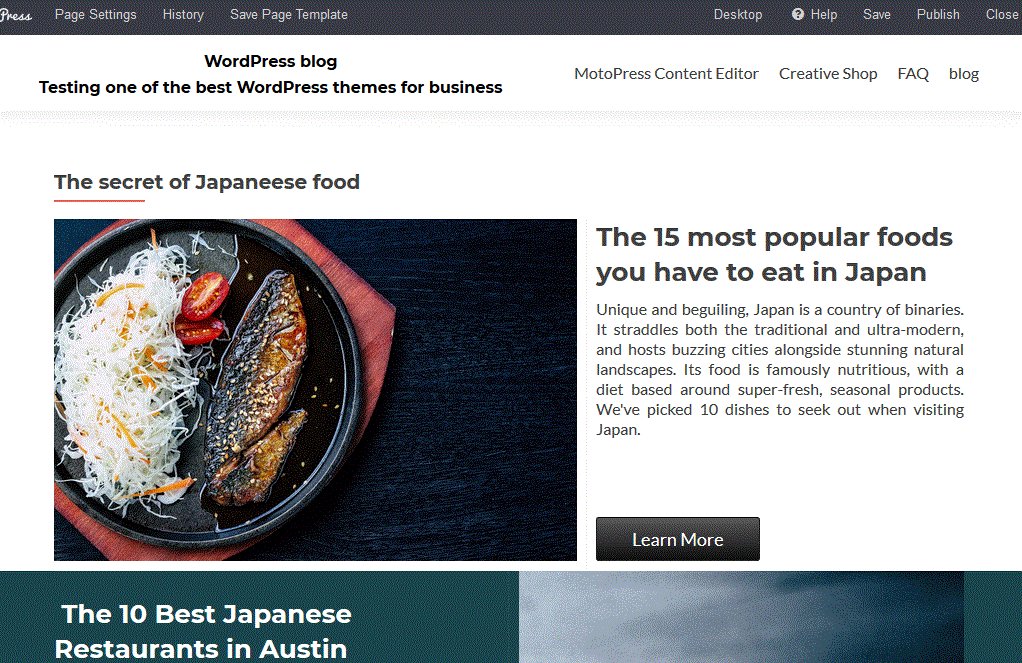
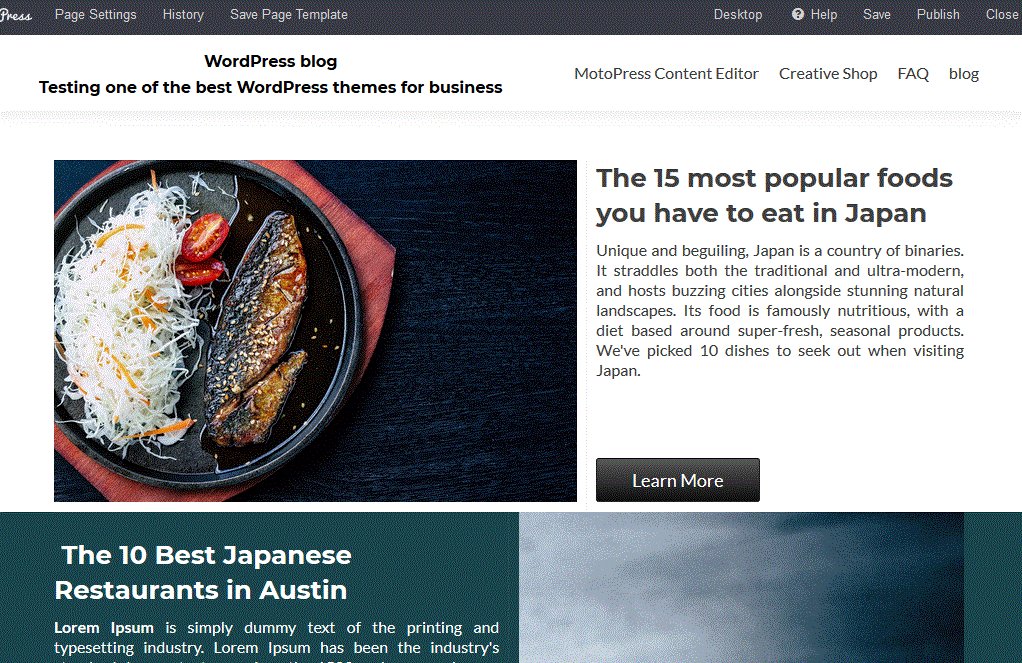
Build pages and posts completely on the frontend
With Content Editor 3.0, you are no longer editing the pages on the backend. You’ll be able to enjoy a perfect WYSIWYG experience and a real frontend editing.
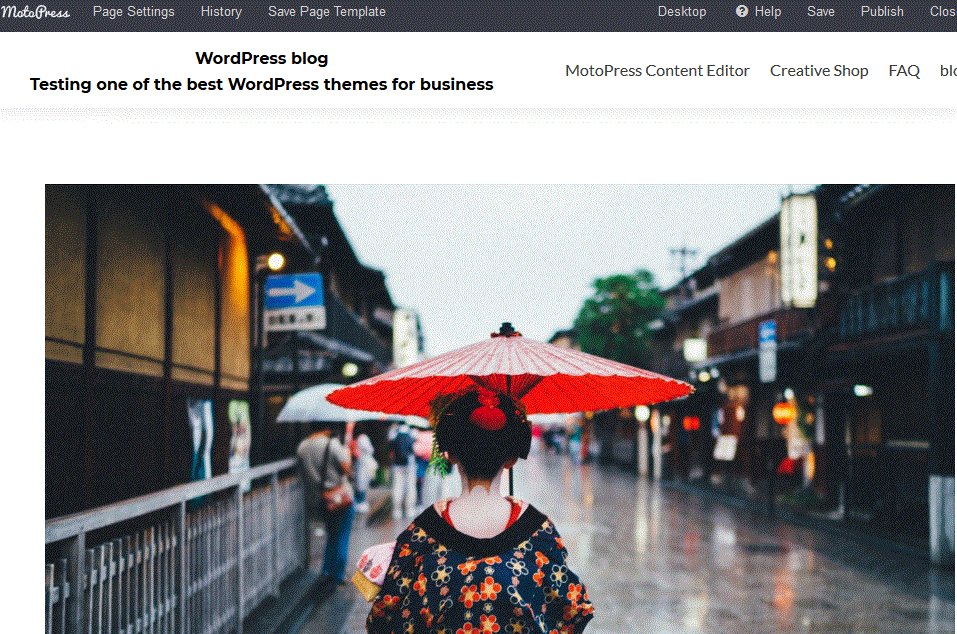
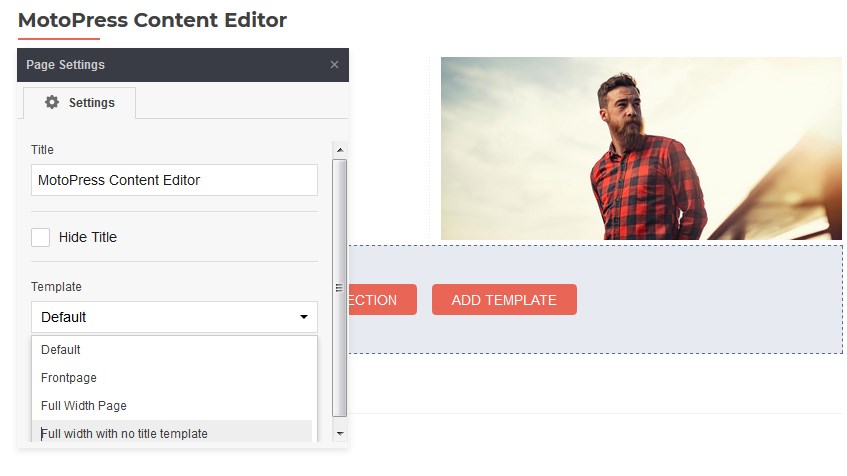
To reduce your back-and-forth work, we’ve also moved some native WordPress settings right into the Content Editor interface, on the frontend. For example, now you can use the “Page Settings” options on the top builder panel in the following cases:
- To change the page template with a help of page settings (page template options depend on your WordPress theme)
- Change or completely hide a page title
- Set a page status (choose from standard WordPress options).

Once you are done with the content customization, you can publish it instantly or save without leaving the builder.
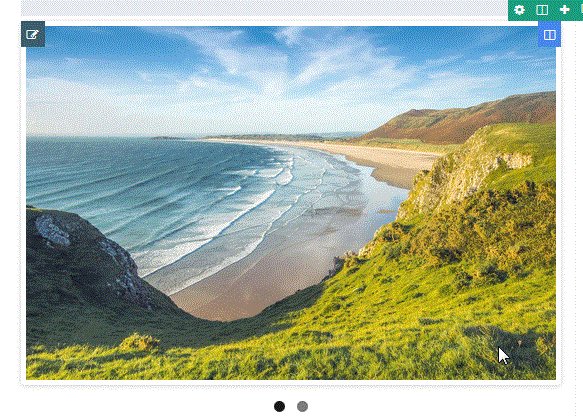
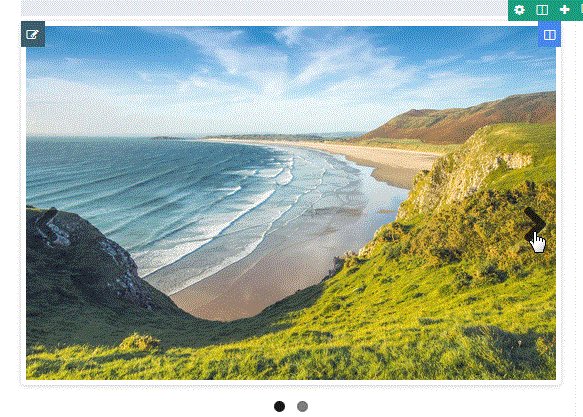
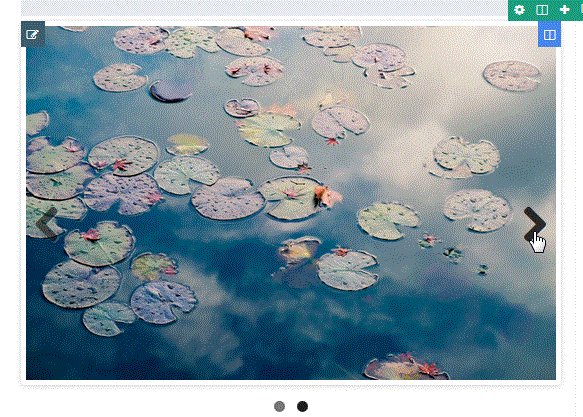
Thanks to the frontend editing, it’s now easier to test the behavior of the interactive content elements like slider or button hovers, with no need to preview the page (as you are already on the frontend!) Once the element is added to the page, you see how it’s functioning in real time.

The only downside of this feature (moving to frontend) is that you can’t add shortcode generators because this functionality of TinyMCE feature is left on the backend (but it will be also unavailable in Gutenberg editor). So, for now, you’ll need to add shortcodes in a traditional way by simply copying and pasting them in a text editor.
Drag-and-drop and click-to-add ways to manipulate content
You are well familiar with the drag-and-drop content editing. It’s not going anywhere in the new editor version. Additional click-to-add technique makes it easier to create on-balance layouts, which will look great and not messy on the desktops as well as on mobile devices.

A huge benefit of the click-to-add technique is that it gives a better sense of a page structure and lets you see what you do. You don’t need to guess where you should drop your elements. Furthermore, it provides more intuitive and quick editing experience thanks to the step-by-step blocks building.
This way to manipulate content is also more handy for touchscreen devices.
The legacy of the previous Content Editor version, the ability to drag and drop elements to the needed place and still keep the perfect layout structure, is still at your disposal. You are still free to lay out your content the way you need with the dragable borders of the columns. Plus, you are provided with a more streamlined editing process thanks to the click-to-add technique. How do you like this combination, by the way? Is it now more intuitive for you?
Mobile-first editing
MotoPress Content Editor 3.0 lets you edit website content on the mobile or tablet device in real time! We’ve made it possible thanks to breaking down the editing area and the settings panel into two different things.
The pop-up window of the the individual element properties (which is now displayed in iframe) is not stuck into the editing area, it’s easily movable around the page, so you can see all element settings properly and edit the page comfortably for any device. It’s in the first place handy thing for those MotoPress uses who want to get different styling for different viewports. Moreover, I believe it will significantly ease work of small laptop users by giving more space for editing the content.

Reuse your custom widgets, sections and pages
You should now feel more productive with a great bunch of automation tools. Go to an individual widget, column, row or page you created and save it to be able to reuse later. And not only on the current page, but on any other page of your website as well.
This opens up lots of new opportunities for those who create massive websites as well as a simple blog with lots of repetitive elements.
For example, you can create a button with its own styles, save your custom widget and then reuse it on any other page. To use any section or widget, use “Save to library” option from the settings panel of the element or section. To use the entire page, use “Save page template” option from the top panel.

When you need to add your saved templates and even entire sections, use “Add template” option when you start constructing a page.
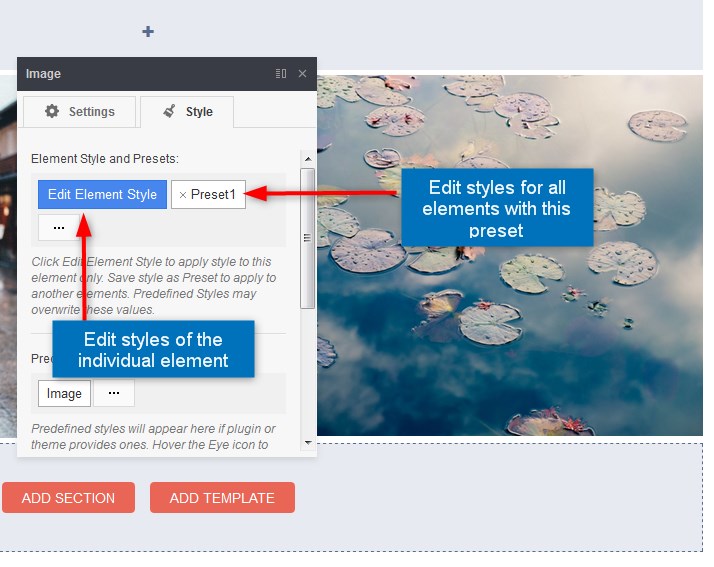
If your widgets are saved with custom styles, they will be automatically saved with preset styles. When you reuse your saved widgets, you can edit either individual elements in “Element Style” or preset to change the styling for all sections that use this preset.

More options for the Templates Library will be released in the next updates.
Revisions history
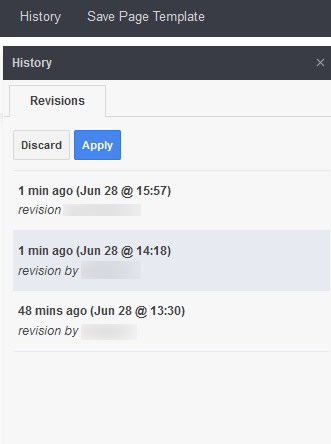
If you’ve made any mistake or want to revert your content to the previous version, you can work with the new Revisions history panel. The main thing to remember is, don’t forget to save the page each time you need! Only saved page versions will be available in the Revisions history and you will be able to apply them. So, try to hit “Save” more often. Just in case!

Final word
I really hope the updated Content Editor will be a joy for you! It still comes with some limitations, but there are more pros and, of course, more opportunities to build a better WordPress website yourself. Whether you love or hate the update, we want to hear your opinion!
The post MotoPress Content Editor 3.0: What’s New? appeared first on MotoPress.